述文老師教學分享電子報 (2007/04/05)
- 從2006年4月份後,只要有使用Windows Update更新的電腦,都會發現到,在 IE 上瀏覽 Flash 動畫時, 只要滑鼠移到該動畫上,動畫周圍會出現一個邊框及一個「點按以啟用並使用這個控制項」的說明文字,必須先選按一次後,才能呈現原本該動畫中的互動效果!

- 目前有兩個解決方式,一個是升級到 DreamWeaver 8.02,升級後打開該網頁檔案就會自動偵測是否要修正相關語法;如果不升級,則可以考慮將下載此檔案後 flash_fix.zip,把 「fixit.js」 放在網站根目錄下,將下面這行語法放到有使用 flash 網頁原始碼的最後一行就可以了!
-------------------------------------------------------------------
<script language="JavaScript" type="text/javascript" src="/fixit.js"></script>
-------------------------------------------------------------------
- 至於為何會有這樣的改變,其原因大致如下,供各位參考:
關於flash的版權問題緣起於1999年的時候,Eolas Technologies公司指
控,微軟使用了Eolas的專利Web瀏覽器技術讓IE瀏覽器得以加入add-on與
applet軟體,也就是所謂的外掛(plug-in)。Eolas聲稱該技術使得微軟
的IE瀏覽器得以Netscape和瀏覽器一較高下,並且逼得Netscape在90年代
末期終於被微軟擊敗。Eolas曾經為此起訴微軟支付12億美元。
2003年8月,美國芝加哥法院在認定微軟在IE瀏覽器中侵犯plug-in技術,
並判決微軟必需向Eolas公司及加州大學賠償5.21億美元。(其中加州大
學是該專利擁有人但於1994年將該技術授權給Eolas公司。)儘管Eolas公
司只建議微軟向他們給付相關技術的授權費用,但微軟決定繼續上訴的同
時順便修改瀏覽器。
於是在2004年的年初,微軟髮佈了ActiveX相關的更新,讓這些使用plug-
in技術而內嵌(embedded)到網頁裡面的內容與媒體,無法主動與瀏覽者
互動,包括了滑鼠滑過、按下等等的互動效果都被阻擋住了,瀏覽者必須
先點一下內嵌的內容來啟動它,才能夠與之互動。不只有Flash,所有內
嵌在網頁裡面媒體內容都被這個更新影響,也包括了Quick Time、Real以
及Media Player。但請特別注意一點,這些內嵌的內容媒體仍舊會自動播
放;網頁中的Flash動畫、視訊影片仍然看得見而且會跑,只是無法立即
和瀏覽者互動,也就是說在沒有啟用它之前,是不會有任何滑鼠互動效果的。
-
我認為這份文中番薯與芋頭的推論是有可能的,
以前也聽過一首歌,他是這樣唱的
〔娃娃國娃娃兵,金髮藍眼睛,娃娃國王鬍子長騎馬出皇宮.........〕
可是我從小都聽成
〔娃娃國娃娃兵,騎馬戴眼鏡,娃娃國王鬍子長騎馬出皇宮.........〕
害我到了結婚了還是不明白這首歌為什麼會特別強調騎馬戴眼鏡呢?
可能是那些娃娃玩具的特色吧,所以歌詞要描述出來,
到了後來還是結了婚經過老婆的糾正我才知道原來我誤會可大了,
難怪...我就認為〔騎馬出皇宮〕比〔騎馬戴眼鏡〕順啊,而且.........
幹麻強調兩次騎馬咧..................唉...讀書不求甚解,唱歌也不求甚解。
城門、城門,雞蛋糕!!!????
今天在咖啡廳聽到王心凌的流行歌:
『啊城門城門 雞蛋糕 帶著愛騎白馬進城堡.....blra blra...』
於是給它想起,今天就來教育一下這位坐在面前的朋友吧:
「coco, 問妳喔,城門跟雞蛋糕到底有何關係?」
朋友懷疑一下,唱了一次原版童謠:「城門、城門,雞蛋糕...36把刀....
騎白馬帶把刀,走進城門滑一跤...」
朋友說:「不知道,只是我比較不了解的是為什麼要帶36把刀,
白馬載得動嗎?」
我:「%#%#$&%~~~ 啪!你老是文不對我題!
我只問 "城門跟雞蛋糕到底有何關啦!」
朋友哼了好久,最後還是搖頭說:「不知道,可能是因為給小朋友唱的,
不需要邏輯吧」
我:「是啊是啊,你以為是 YOYO TV 水蜜桃姐姐他們唱的那些鬼歌喔?
狗屁完全不通的騙小孩的歌啊?不是啦!」
於是我拿出白紙在紙上寫著:『幾丈高』
朋友眼睛睜得跟她的眼睛一樣大,然後,很含蓄的狂笑了起來:「哇!」
----------------------------------------------------------------------
當初聽王心凌的宣傳在電台(news98)糾正王文華時,我也是一陣狂笑!
從小錯到大!「真相大白」後,心想,一定是....
從前從前,蕃薯小孩看著聽著跟著芋頭小孩在院子唱家鄉童謠,
覺得好聽,學了下來,久了....以訛傳訛!
肯定是!但還是上網深入調查真相....發現:
安徽人是這樣唱的:『城門城門幾丈高,三十六丈高。騎大馬,帶把刀,
走進城門繞一遭,問你吃桔子吃香蕉。』
南京人是這樣唱的:『城門城門幾丈高,三十六丈高。騎大馬,帶把刀,
城門底下走一遭。』
傳著傳著,台灣仔於是這樣唱:『城門城門雞蛋糕,三十六把刀,騎白馬,
帶把刀,走進城門滑一跤』
城門 vs 雞蛋糕....
呵呵呵....
當初台灣人還真是沒頭沒腦,難怪差芋頭一截,也難怪說台語要罰錢....
城門城門雞蛋糕,三十六把刀,騎白馬,帶把刀,走進城門滑一跤.....
害蕃薯小孩把 [幾丈高] 翻譯成 [雞蛋糕]
[大馬] 翻譯成 [白馬]
讓我一錯...錯了幾十年....
你錯了多久咧?
-
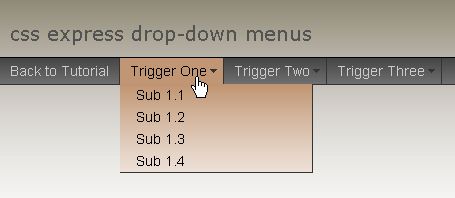
除了Dreamweaver內建的彈出式選單功能外,這個彈出式選單效果也是相當的不錯,雖然有部份必須以程式碼方式加入,但是使用上並不難,而且是免費的,值得推薦給大家參考一下!

以下是它的使用步驟:
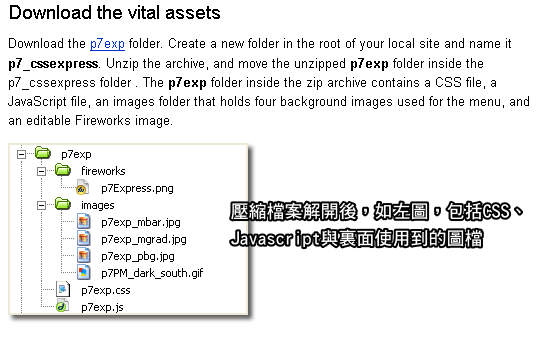
- 下載此相關檔案,放至網站根目錄下的 「p7_exp」資料夾中,<按此下載>

- 開啟要套用的網頁,於<head> 到 </head> 標籤中加入以下語法,將CSS、javascript 、超連結 a 的樣式載入
<link href="p7exp/p7exp.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="p7exp/p7exp.js"></script>
<!--[if lte IE 7]>
<style>
#menuwrapper, #p7menubar ul a {height: 1%;}
a:active {width: auto;}
</style>
<![endif]--> - 接著在<body>標籤加入以下語法,以執行選單的javascript
<body onLoad="P7_ExpMenu()">
- 最後,在要加入選單的位置加上以下的語法,就大功告成囉!
<div id="menuwrapper">
<ul id="p7menubar">
<li><a href="#">Home</a></li>
<li><a class="trigger" href="#">Trigger One</a>
<ul>
<li><a href="#">Sub 1.1</a></li>
<li><a href="#">Sub 1.2</a></li>
<li><a href="#">Sub 1.3</a></li>
<li><a href="#">Sub 1.4</a></li>
</ul>
</li>
<li><a class="trigger" href="#">Trigger Two</a>
<ul>
<li><a href="#">Sub 2.1</a></li>
<li><a href="#">Sub 2.2</a></li>
<li><a href="#">Sub 2.3</a></li>
<li><a href="#">Sub 2.4</a></li>
<li><a href="#">Sub 2.5</a></li>
</ul>
</li>
<li><a class="trigger" href="#">Trigger Three</a>
<ul>
<li><a href="#">Sub 3.1</a></li>
<li><a href="#">Sub 3.2</a></li>
<li><a href="#">Sub 3.3</a></li>
<li><a href="#">Sub 3.4</a></li>
<li><a href="#">Sub 3.5</a></li>
<li><a href="#">Sub 3.6</a></li>
<li><a href="#">Sub 3.7</a></li>
<li><a href="#">Sub 3.8</a></li>
</ul>
</li>
</ul>
<br class="clearit">
</div>
- 完成後的結果應該像這樣
http://www.projectseven.com/tutorials/navigation/auto_hide/workpage.htm

- 若想修正彈出式選單的顏色、背景漸層…等,可以找到「p7exp.css」樣式檔來修正!
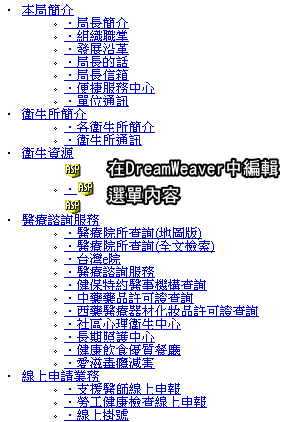
- 若是想增加彈出式選單的內容或是選項,因為它是使用清單的方式,所以在Dreamweaver中看起來如下圖,只要自行將連結改成適當的就可以囉!

- 官方網站:http://www.projectseven.com/tutorials/navigation/auto_hide/index.htm
- 下載此相關檔案,放至網站根目錄下的 「p7_exp」資料夾中,<按此下載>

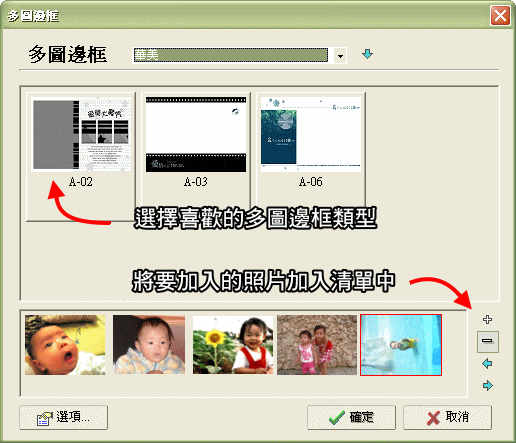
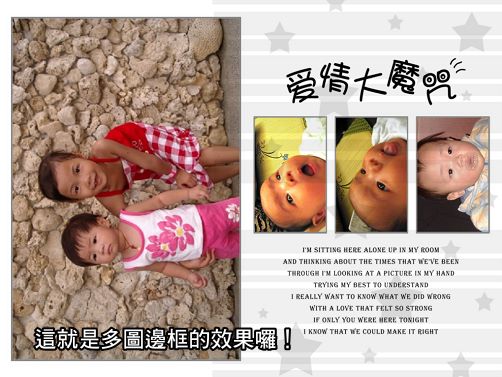
這次的版本除了增強許多花樣邊框外,還增加了「多圖邊框」功能,可一次將多張圖放到同一個邊框上,類似 PhotoImpact 12 新的「分享」功能,真的是蠻不錯的喔!


不過因為光影魔術手的名氣愈來愈大了,所以它也正在慢慢轉型中,因此新版本開始有了一些限制:
- 連續處理3張後,第4張開始會有浮水印,浮水印內容為「www.nEOiMAGING.cn」
- 光影魔術手繁體版註冊費用 NT 350 元,大陸地區的註冊費用只要人民幣28(換算台幣為112左右)
- 每次開啟光影魔術手,不要處理超過三張的圖片
- 使用「檔案-批處理」功能,批次連續處理圖片不會產生水印。
下載網址:http://neoimaging.beareyes.com.cn/nEOiMAGINGbg_v024.exe
如果想要找到更多的「輕鬆邊框」、「花邊邊框」、「撕邊邊框」、「多圖邊框」,可以到官方論壇上找到非常豐富的資源喔!
http://www.yourdigi.com/2005/neoimaging/forum/index.php
- http://www.adobe.com/creativelicense/

網站上有非常詳盡的動畫介紹,可以透過它對於新的軟體介面與功能有個初略的了解!
- 除了台灣的書籍外,現在還有不少簡體書籍的內容也值得我們借鏡,這個「好讀書搜書引擎」,可以找到簡繁體的圖書、雜誌、期刊、音樂、影視,是個還不錯的圖書搜尋與比價的網站!

它是由以下幾家公司贊助,這些網站也有一些優惠活動,如果你剛好有需要購買書籍,也許你可以比較看看喔!
[中國圖書網.台灣] 購物滿 NT$1200,寄往台灣地區,免運費!
www.bookschina.com.tw
[蔚藍網台灣] 海外購書,全球配送!
www.welan.com.tw
[中國音像商務網.台灣] 臺灣特惠,購物滿NT$1500,享快遞到府,免運費
www.cnave.com.tw
[阿瑪龍網.中文期刊雜誌總匯] 2007年的全年刊,現在開訂了!
www.amagzone.com
[不可思議網.華文虛擬圖書館] 立足兩岸,擘造整合文化出版品的平臺。
www.booksee.info
述文老師教學電子報部落格 http://tw.myblog.yahoo.com/harmonica80
[email protected]、[email protected]、0923-328600